
Tin tức
Cấu hình Tùy chỉnh

Việc tùy chỉnh trang sản phẩm WooC Commerce có thể được thực hiện bằng cách sửa đổi tệp mẫu hoặc bằng cách thêm đoạn mã tùy chỉnh vào tệp functions.php của chủ đề hoặc thông qua plugin. Dưới đây là một số cách để tùy chỉnh trang sản phẩm WooC Commerce.
Cấu hình Tùy biến
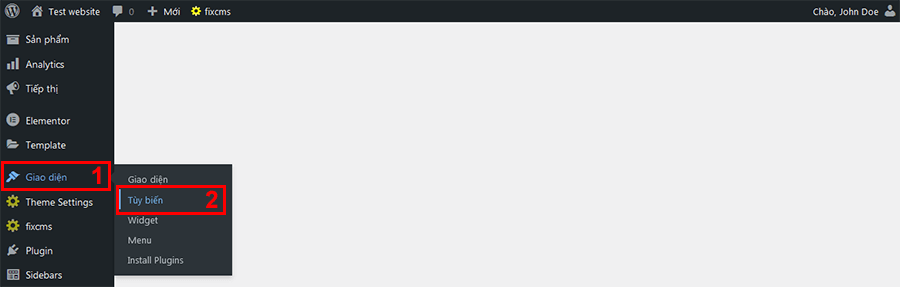
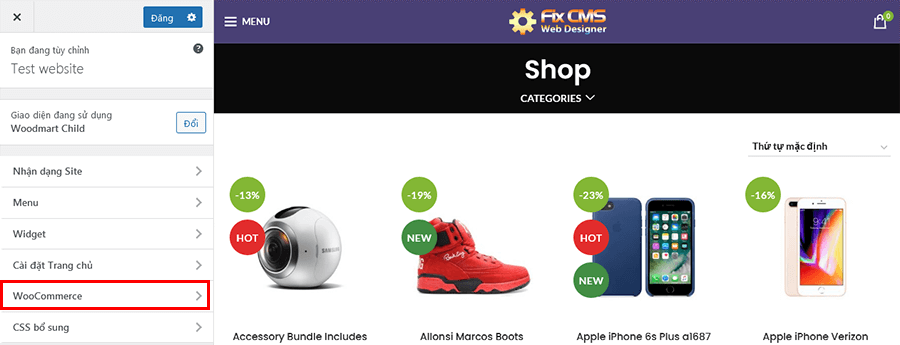
Bạn có thể truy cập WooCommerce Tùy biến từ bảng điều hướng WordPress Giao diện > Tùy biến > WooCommerce.

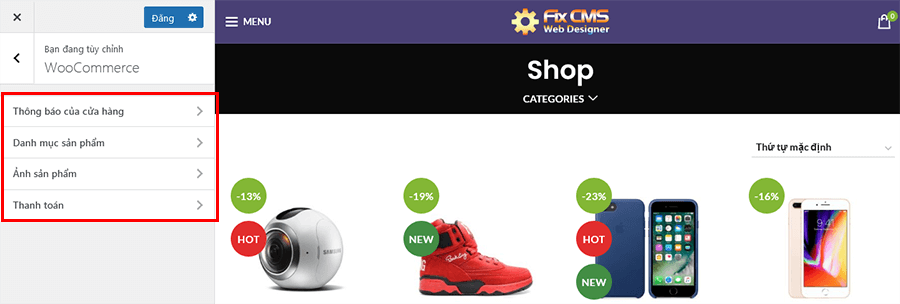
- Thông báo cửa hàng
- Danh mục sản phẩm
- Ảnh sản phẩm
- Thanh toán

Bước tiếp theo

Chúng ta sẽ xem xét từng cài đặt này chi tiết hơn ở phần tiếp theo.
Thông báo cửa hàng
Thông báo cửa hàng trên WooCommerce sẽ giúp bạn giao tiếp với khách hàng của mình bằng cách hiển thị thông điệp trên toàn trang web. Ngoài ra, bạn sẽ có thể thu hút sự chú ý của khách hàng về các ưu đãi giảm giá, sự kiện hoặc bất kỳ sáng kiến tiếp thị nào khác trên cửa hàng của bạn.
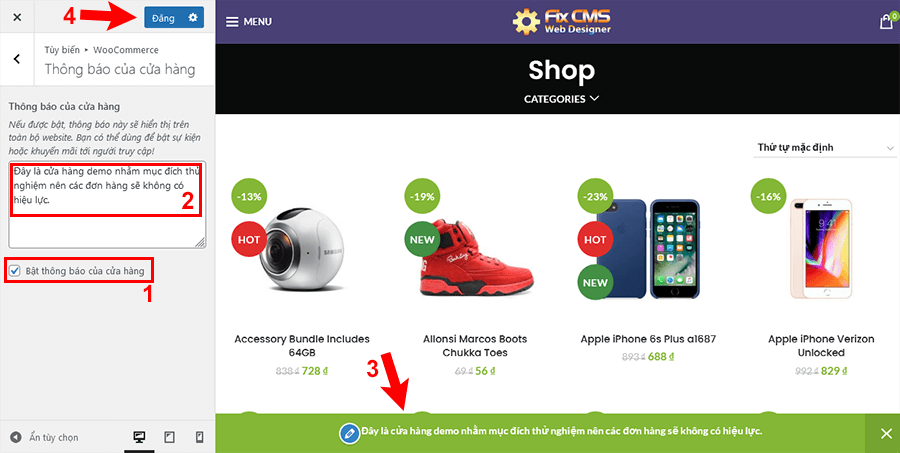
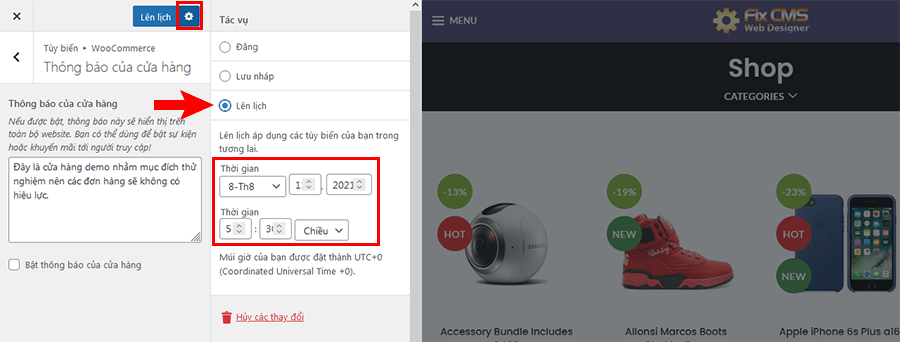
Bạn có thể viết hoặc thay đổi thông báo cho cửa hàng. Ngoài ra, bạn cần bật hộp kiểm cho Thông báo cửa hàng. Bây giờ, bạn sẽ có thể xem bản xem trước của thông báo cửa hàng trên trang. Nhấp vào nút Xuất bản để hiển thị nó trên trang web của bạn.

Sau khi bạn Đăng thông báo, khách hàng sẽ nhìn thấy thông báo khi họ truy cập trang web của bạn
Lập lịch thông báo cửa hàng

WooCommerce cũng cung cấp một tùy chọn để lên lịch thông báo trên cửa hàng của bạn. Ví dụ: nếu bạn đã lên lịch cho một ưu đãi trên cửa hàng của mình bắt đầu từ ngày 1 tháng 12, bạn có thể tạo thông báo cho cửa hàng và lên lịch để hiển thị nó. Thông báo của cửa hàng sẽ chỉ được hiển thị kể từ ngày đó trở đi.
Danh mục sản phẩm
Bạn có thể xác định cách sản phẩm được hiển thị trên trang Shop và danh mục của mình bằng cách điều chỉnh cài đặt trong Danh mục sản phẩm.
Về cơ bản, có năm cài đặt khác nhau trong phần này. Hãy để chúng tôi xem xét từng phần:
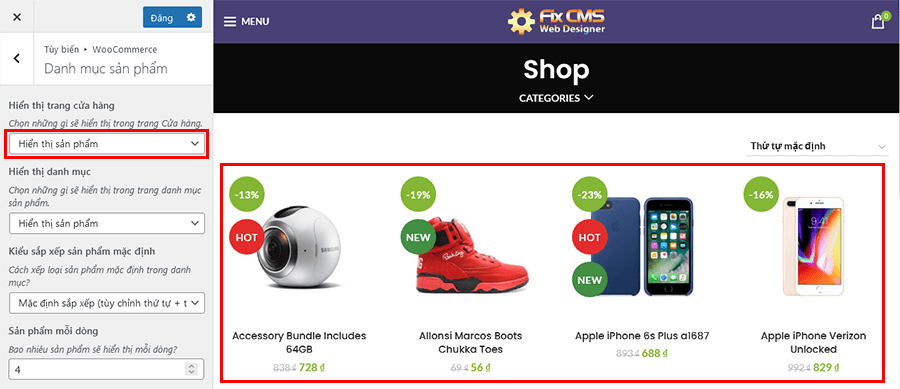
Hiển thị trang cửa hàng
Tại đây bạn sẽ có thể chọn những gì để hiển thị trên trang Shop chính của bạn. Có ba tùy chọn có sẵn
- Hiển thị sản phẩm – Tất cả các sản phẩm của bạn sẽ được hiển thị.
- Hiển thị hạng mục – Chỉ danh mục mới được hiển thị.
- Hiển thị hạng mục và sản phẩm – Cả danh mục và sản phẩm sẽ được hiển thị.

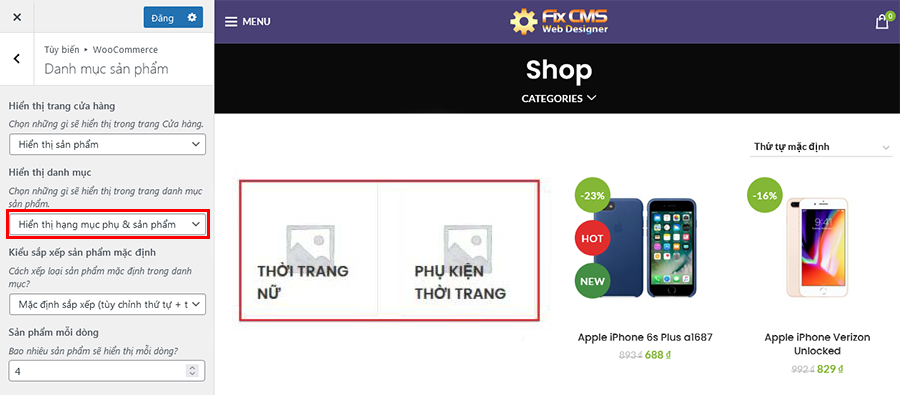
Hiển thị danh mục
Lựa chọn này sẽ xác định hiển thị trên trang Danh mục của bạn. Một lần nữa, bạn sẽ có ba lựa chọn.
- Hiển thị sản phẩm
- Hiển thị các danh con
- Hiển thị các hạng mục phụ và sản phẩm

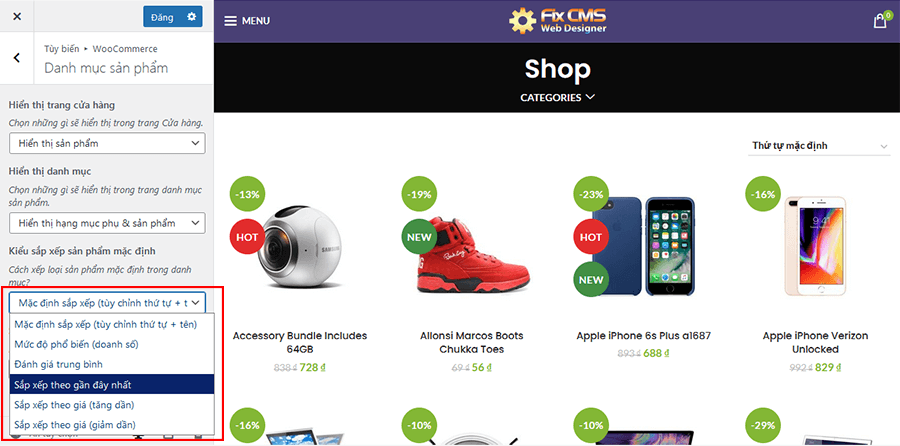
Kiểu sắp xếp sản phẩm mặc định
Khi khách hàng truy cập trang Shop của bạn, cách sản phẩm sẽ xuất hiện với họ là một yếu tố quan trọng. WooCommerce cho phép bạn chọn phân loại sản phẩm mặc định theo yêu cầu của bạn. Có sáu tùy chọn khác nhau cho việc này như sau:
- Mặc định sắp xếp (thứ tự tùy chỉnh + tên)
- Mức độ phổ biến (doanh số)
- Đánh giá trung bình
- săp xêp theo gân đây nhât
- Sắp xếp theo giá (tăng dần)
- Sắp xếp theo giá giảm dần)

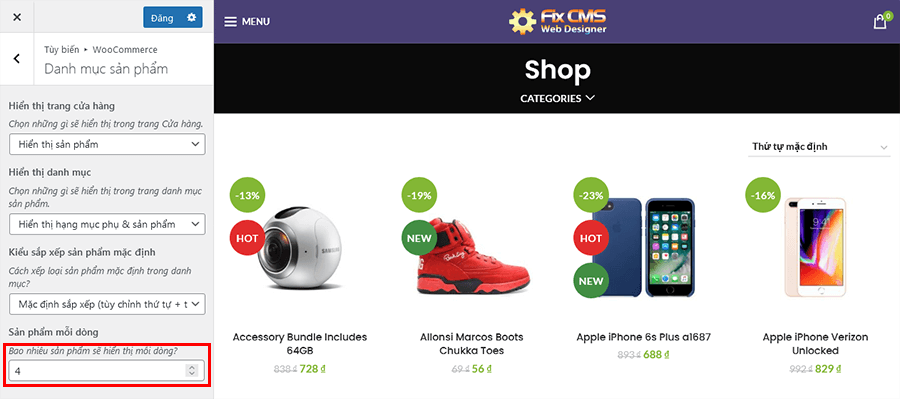
Sản phẩm mỗi dòng
Bạn có thể thay đổi số lượng sản phẩm được hiển thị trong mỗi hàng.

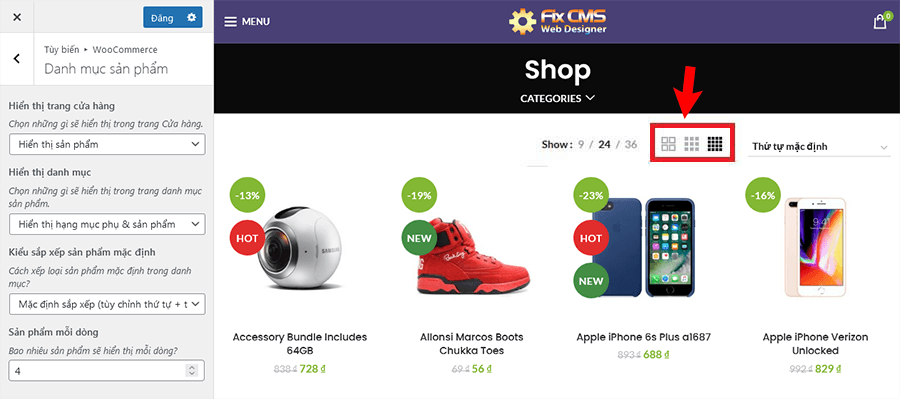
Hàng trên mỗi trang
Ngoài ra, bạn có thể chỉ định bao nhiêu hàng sản phẩm sẽ được hiển thị trên một trang.

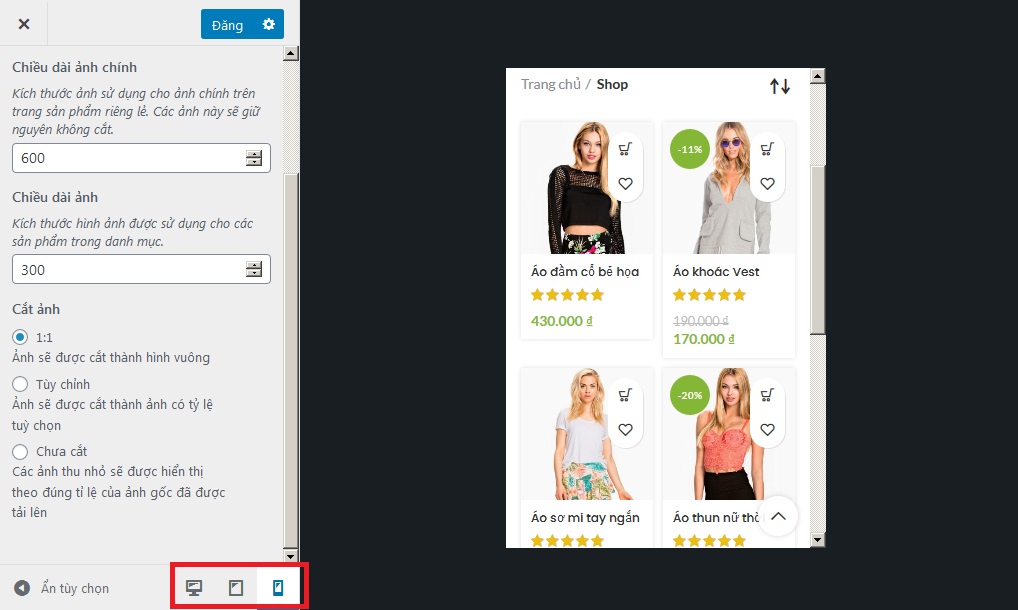
Ảnh sản phẩm
Phần này sẽ giúp bạn kiểm soát cách hiển thị hình ảnh sản phẩm. Về cơ bản, sự xuất hiện của hình ảnh danh mục và hình ảnh thu nhỏ được kiểm soát bằng cách sử dụng các cài đặt này. Hình ảnh danh mục là hình ảnh có kích thước vừa phải được hiển thị cùng với sản phẩm trên các trang Shop, Danh mục, Sản phẩm liên quan, bán tăng và bán chéo. Và hình ảnh thu nhỏ gắn liền với việc hiển thị sản phẩm trên giỏ hàng và vật dụng.
Bạn có thể kiểm soát sự xuất hiện của cả danh mục và hình ảnh thu nhỏ tại đây. Tuy nhiên, không thể kiểm soát hình ảnh sản phẩm đơn lẻ và cài đặt thư viện hình ảnh ở đây, bạn có thể thực hiện điều này từ các trang sản phẩm riêng lẻ. Chúng tôi sẽ mô tả quy trình cơ bản để xử lý hình ảnh sản phẩm và thư viện hình ảnh ở phần sau của bài viết.
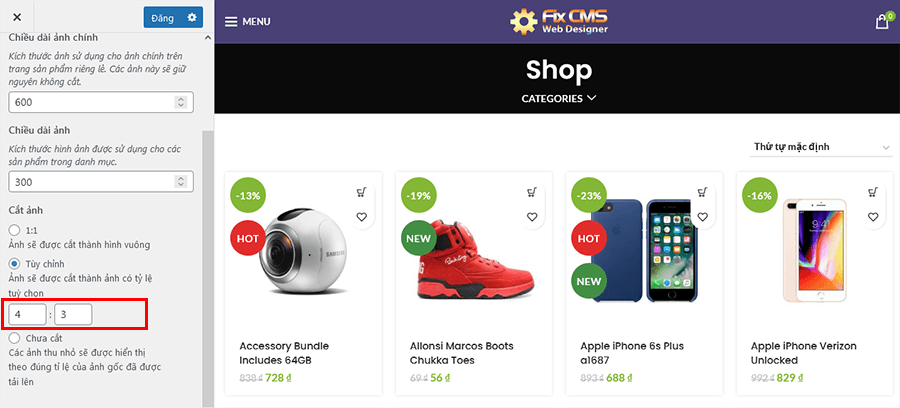
Có ba tùy chọn để thiết lập hình ảnh thu nhỏ và danh mục tại đây:
- 1:1 – Theo tỷ lệ 1:1, hình ảnh sẽ được cắt để tạo thành hình vuông.
- Tùy chỉnh – Bạn có thể thiết lập tỷ lệ khung hình tùy chỉnh theo lựa chọn của mình nếu bạn chọn tùy chọn thứ hai. Hình ảnh sẽ được cắt theo tỷ lệ khung hình mà bạn chọn.
- Chưa cắt – Ở đây, hình ảnh sẽ không bị cắt bởi WooCommerce. Tỷ lệ khung hình gốc mà bạn đã tải lên hình ảnh sẽ được duy trì.

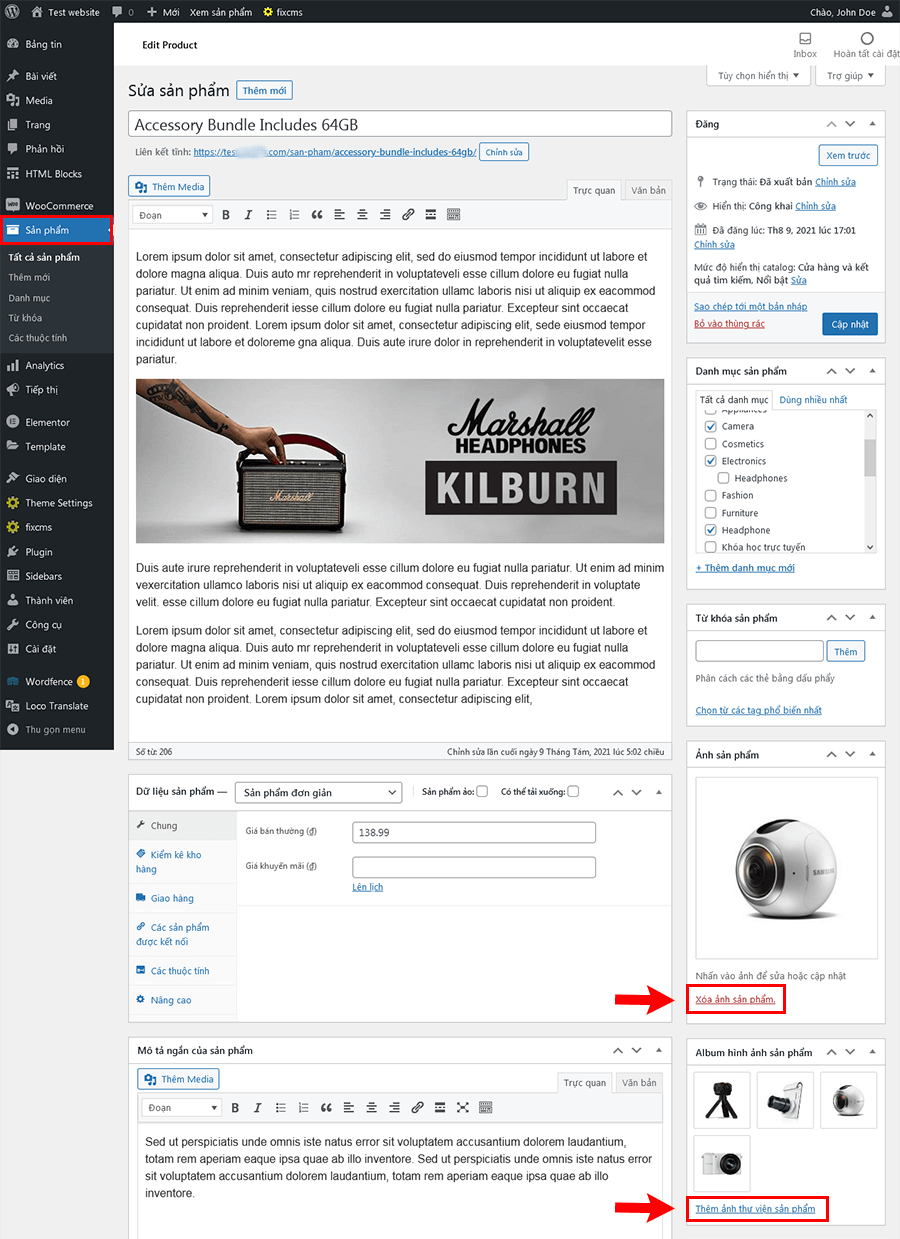
Làm thế nào để xử lý hình ảnh sản phẩm từ các trang sản phẩm riêng lẻ?
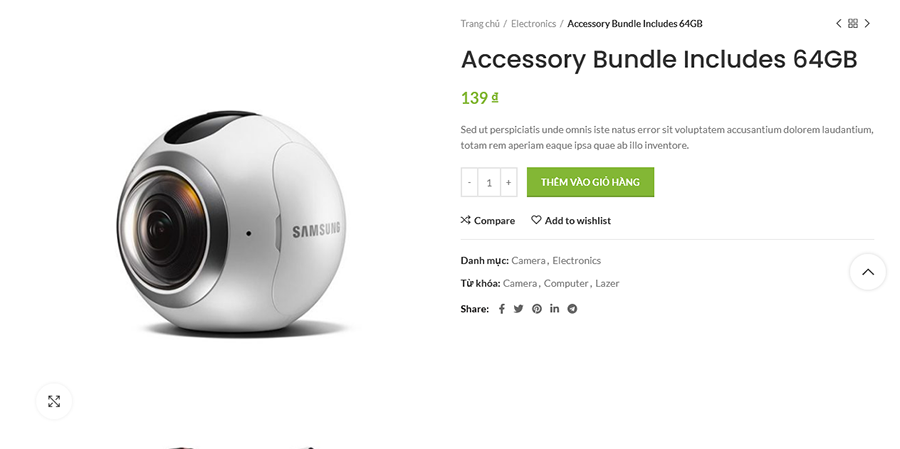
Bạn có thể đặt hình ảnh sản phẩm chính từ trang sản phẩm riêng lẻ. Ở góc dưới cùng bên phải của trang chỉnh sửa sản phẩm, bạn sẽ thấy hình ảnh sản phẩm chính cũng như các hình ảnh thư viện sản phẩm.

Bạn có thể xóa hoặc tải lên hình ảnh mới một cách dễ dàng từ thư viện.
Khách hàng xem
Khách hàng trên trang sản phẩm sẽ có thể xem cả hình ảnh chính và nhiều hình ảnh thư viện

Ngoài ra còn có tùy chọn phóng to hình ảnh, giúp khách hàng có thể xem sản phẩm cận cảnh.

Xem trước cho các thiết bị khác nhau
WooCommerce cũng cho phép bạn xem trước trên các thiết bị khác nhau. Theo mặc định, bạn có thể xem bản xem trước cho máy tính để bàn. Bạn cũng có thể thay đổi nó để hiểu nó sẽ trông như thế nào trên máy tính bảng hoặc điện thoại di động.
Ở góc dưới cùng bên phải của bảng tùy chỉnh của WooCommerce, bạn sẽ thấy cài đặt để thay đổi tùy chọn xem trước.

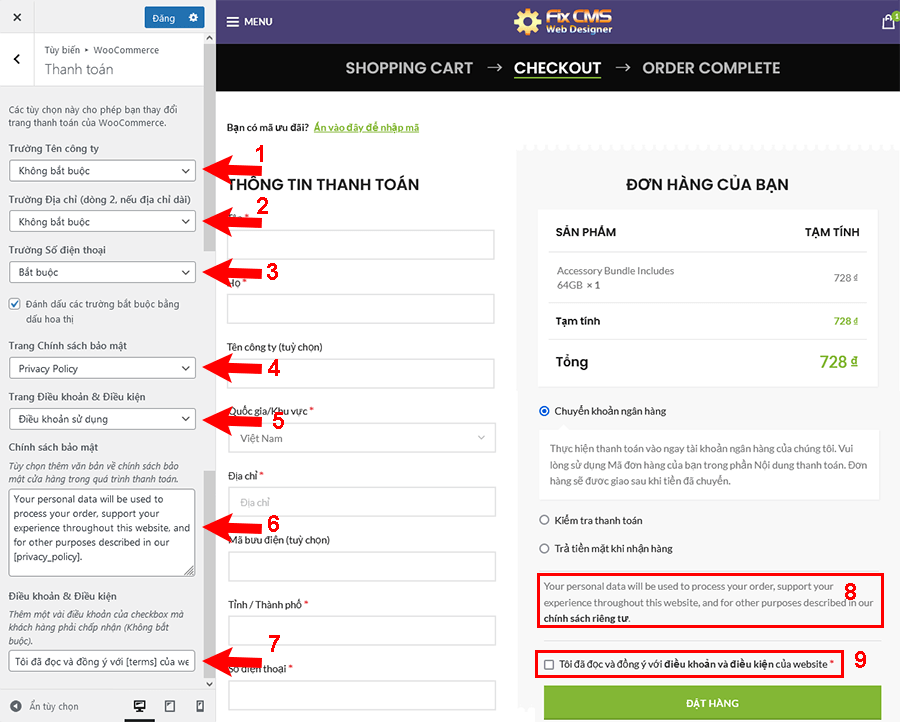
Thanh toán
Với WooCommerce Tùy biến, bạn cũng có thể thực hiện một số điều chỉnh về cách hiển thị trang thanh toán của mình. Tại đây, bạn có thể đặt một số trường nhập bắt buộc, cũng như thiết lập văn bản cho các điều khoản và chính sách bảo mật của bạn.
Bắt buộc một số trường nhất định
Đầu tiên, bạn có thể xác định cách bạn muốn các trường hiển thị nhất định trên trang thanh toán. Bạn có thể xác định xem bạn muốn trường tên Công ty, Dòng địa chỉ 2 và số điện thoại là bắt buộc hay tùy chọn hoặc ẩn đi. Ở đây có một tùy chọn để hiển thị dấu hoa thị () trên các trường bắt buộc. Bạn có thể đánh dấu vào hộp kiểm để bật hoặc để trống để không hiển thị dấu hoa thị ().

Tại đây, bạn cũng có thể đặt các trang cho Chính sách Bảo mật và Điều khoản và Điều kiện của mình. Bạn phải tạo các trang riêng biệt cho những trang này và sau đó chỉ cần chọn các trang đó từ menu thả xuống.
Ngoài ra, bạn có thể tùy chọn thêm một văn bản ngắn mô tả chính sách bảo mật(6) của mình trên trang thanh toán. Nội dung cho điều đó có thể được đặt ở đây.
Bây giờ, khi bạn đã đặt trang điều khoản và điều kiện, bạn có thể đảm bảo rằng khách hàng đọc trang đó bằng cách thêm trường thanh toán. Bạn cũng có thể thêm hoặc chỉnh sửa văn bản sẽ được hiển thị ở đây.
- Kết thúc bài viết
- Chúc các bạn thành công!


